虽然手机屏幕越来越大,但当您的内容出现在移动设备上时,仍然需要确保每个屏幕只执行特定的任务,而不会积累太多跨进程的内容。
虽然在移动设备上,用户已经习惯了多任务,看游戏聊天,这样的情况很多。用户的习惯和各种应用场景使得移动界面必须保持内容、界面和内容的简单直观,使用户在复杂的操作中不会迷失或困惑。
那么,你如何确保这种清晰的体验呢?所有的文本、插图、视频和用户界面元素都集中在帮助用户执行特定任务上,并且它们结合在一起,允许用户做出决定:是否要执行此操作?

2、简化和优化导航系统
当用户打开您的网站或应用程序时,他们通常会执行特定的操作、访问特定的页面,或者您希望他们单击特定的按钮。这些操作能否实现主要取决于导航方式的设计。
尽管在桌面网页上,一个高可用的导航可以承载多个级别、数十个甚至20多个不同的导航项目,但在移动端、屏幕和时间限制常常使用户太晚,不愿意浏览这么多的类别。
导航需要简化和优化。如果你不确定从哪里开始,那么你应该为你的手机版本做用户分析。用户访问最多的前三或四个类别是什么?这些页面是否满足主要用户组的期望?您希望用户单击更多内容?一旦你了解了整个导航的关键要素,你就可以对它们进行相应的优化和调整。
3、基于搜索引擎的设计模式
“不要总是玩算法。创建用户希望看到的内容是正确的方法。”
无论你的网站的pv是100000还是100000,你都必须使你的移动内容尽可能容易搜索。无论是关键字、图片还是内容都应该进行优化,以便于搜索引擎捕获。但最重要的不是算法,而是创建用户想要的高质量内容。
从桌面到移动,内容的形式也需要随着平台的变化进行适当的优化和修改。例如,大量的大规模图像需要根据移动终端的需要进行优化,如选择更合理的图像尺寸、放弃与移动终端需求不匹配的JS动态等。
4、较大的字体
小屏幕上显示的内容应适当增加,以便用户更容易阅读和消化。通常,在移动端,每行的英文字符大小为30到40,大约是桌面端数字的一半。
在移动端排版设计中还有很多需要注意的地方,但总的来说,适当增加字体可以提高整体阅读体验。
5、意义明确的微文
微文本在界面中几乎无处不在,如按钮中的文本,这对整体体验有很大的影响。优秀的微文本设计可以增强整个界面的个性和设计感。它们是展示信息和将设计转化为微观可理解内容的重要途径。
在移动设计中,微文本的显示应该足够清晰,并且始终帮助用户做些什么来润色表达方式。
移动支付是一个非常常见的使用场景,支付经常受到各种问题的影响,例如跨多个屏幕的表单。此时,引导性强的微文本可以更好地帮助用户一次性填写正确的内容。
6.去除不必要的特效
在桌面页面上,旋转和视差滚动经常使页面看起来很好,但在移动页面上,情况完全不同。
猜你喜欢
点击排行



-

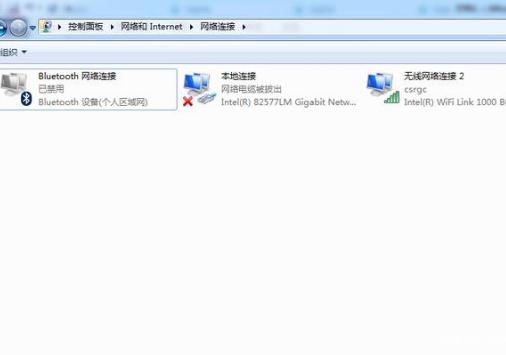
笔记本电脑连不上WIFI、这些操作教你完美解决问题
使用自己的笔记本电脑连接无线WIFI进行联网办公是职场人员最常见的办公方式,奈何在实际使用中经常有一些人会出现连接不上无线WIFI的情况,小编对连接不上WIFI的情况进行了一笔记本电脑连不上WIFI、这些操作教你完美解决问题...
-

什么是垂直网站有哪些特点
相信很多人都听说过垂直领域,垂直管理,那么你了解什么是垂直网站吗?垂直网站有哪些优势?一、什么是垂直网站?垂直网站就是垂直某一项服务或者某一项领域,注意力集中在某些特定的领域或某种特定的需求,提供有关这个领域或需求的全部深度信息和相关服务。如:教育网、育儿网,这些都更加专注于为特定的人群提供相应的服务。细化下:教育网只为传授有用知识。育儿网更多为了家有孩子的用户群体。安卓手机网这样的网站就为网站相...
-

网站外链对于SEO还有多大帮助
第一,先了解一下外链具体有哪些作用?1、提升营销型网站权重、提升关键词排名;2、吸引搜索引擎蜘蛛爬行网站,抓取营销型网站的内容;3、利用外链推广做长尾关键词排名获取目网站外链对于SEO还有多大帮助...
-

苹果cmsv10模板标签限制输出内容长度的要领
例如:影片简介限制输出长度?{$obj.vod_content} 这个是影片简介标签,限制它输出长度的方法是 {$obj.vod_content|mac_substring=50} 这样就限制长度为50个字符了苹果cmsv10模板标签限制输出内容长度的方法...
-

租用香港服务器的网站如何更换IP
IP 是一个网站的身份证,也可以称为互联网地址,是用来唯一标识互联网上计算机的逻辑地址。通过IP地址,用户可以准确的找到网站。很多用户在进行香港服务器租用或者香港服务器托管过程中,经常会因为业务、客户等问题导致更换IP或者重新增加IP,那么有没有什么需要注意的?香港服务器租用更换IP的操作步骤有哪些?步骤一、首先确认香港服务器新IP是否安全你能从空间商那里得到要更换到的新IP,可以通过一些IP反查...
