另外一个潜在的应用就是为图像提供额外的说明信息,比如日期或者其他非本质的信息。title属性值可以比alt属性值设置的更长。

图片加Alt属性还是Title属性有什么好处?
alt属性用于指定图片的替换文字,title属性用于设置当前对象的说明信息。在进行SEO优化时,适合将alt属性设置为图片本来的含义,而将 title设置成指示性信息,在altt和title中包含关键字,并且二者内容最好不一样。
例如给一个网站的LOGO图片增加alt属性,
示例如下:
<img class="logo" src="图片地址" alt="网站建设网站开发" title="网站建设网站开发" />
其作用是:alt属性,当图片不能正常显示时,则显示alt中的文字,表达要传递的信息,将title属性设置为“网站建设网站开发”,作用是当用户将鼠标指向图片时,提示给用户的信息,同时也是帮助那些弱视者。
猜你喜欢
点击排行



-

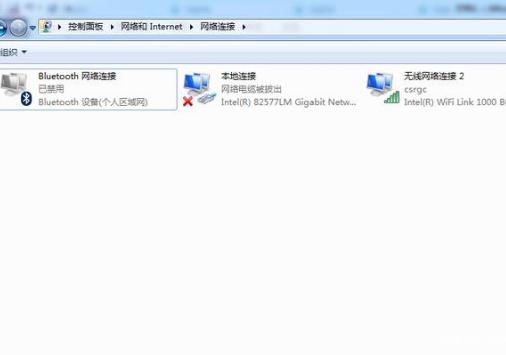
笔记本电脑连不上WIFI、这些操作教你完美解决问题
使用自己的笔记本电脑连接无线WIFI进行联网办公是职场人员最常见的办公方式,奈何在实际使用中经常有一些人会出现连接不上无线WIFI的情况,小编对连接不上WIFI的情况进行了一笔记本电脑连不上WIFI、这些操作教你完美解决问题...
-

什么是垂直网站有哪些特点
相信很多人都听说过垂直领域,垂直管理,那么你了解什么是垂直网站吗?垂直网站有哪些优势?一、什么是垂直网站?垂直网站就是垂直某一项服务或者某一项领域,注意力集中在某些特定的领域或某种特定的需求,提供有关这个领域或需求的全部深度信息和相关服务。如:教育网、育儿网,这些都更加专注于为特定的人群提供相应的服务。细化下:教育网只为传授有用知识。育儿网更多为了家有孩子的用户群体。安卓手机网这样的网站就为网站相...
-

网站外链对于SEO还有多大帮助
第一,先了解一下外链具体有哪些作用?1、提升营销型网站权重、提升关键词排名;2、吸引搜索引擎蜘蛛爬行网站,抓取营销型网站的内容;3、利用外链推广做长尾关键词排名获取目网站外链对于SEO还有多大帮助...
-

苹果cmsv10模板标签限制输出内容长度的要领
例如:影片简介限制输出长度?{$obj.vod_content} 这个是影片简介标签,限制它输出长度的方法是 {$obj.vod_content|mac_substring=50} 这样就限制长度为50个字符了苹果cmsv10模板标签限制输出内容长度的方法...
-

租用香港服务器的网站如何更换IP
IP 是一个网站的身份证,也可以称为互联网地址,是用来唯一标识互联网上计算机的逻辑地址。通过IP地址,用户可以准确的找到网站。很多用户在进行香港服务器租用或者香港服务器托管过程中,经常会因为业务、客户等问题导致更换IP或者重新增加IP,那么有没有什么需要注意的?香港服务器租用更换IP的操作步骤有哪些?步骤一、首先确认香港服务器新IP是否安全你能从空间商那里得到要更换到的新IP,可以通过一些IP反查...
